みなさんはプログラミングをするときに、どのコードエディタを使っていますか?
エディタによって、プログラミングしやすいようにさまざまな特徴がありますよね。
今回は、そんなコードエディタの中から、「Visual Stuido Code」に焦点を当てて、プログラミングを快適にするためのおすすめ拡張機能を紹介していきます。
この記事で、ぜひ使える拡張機能を見つけて活用してみてください。
Visual Studio Codeとは
Visual Studio Code(https://azure.microsoft.com/ja-jp/products/visual-studio-code/)とは、プログラミングなどにおける、ソースコードの編集のためのテキストエディタの一種です。
Visual Studio CodeはMicrosoft社が提供しており、誰でも無償できます。
プログラミングのソースコード編集に特化したテキストエディタのことを、コードエディタと呼びます。
コードエディタは、一般的なテキストエディタの機能にとどまらず、ソースコードを編集する上での便利な機能が追加されています。
コードエディタには次のような特徴があります。
- 拡張機能により、自分に合った機能を追加することが可能
- Gitなどとの連携機能が使える
- macOS、Windows、Linuxなどさまざまなプラットフォームに対応している
- シンタックスハイライト(コードが見やすいように色をつけてくれる)が使える
- スニペット機能が使える
- 補完機能が使える
- デバッグ機能が使える
そのコードエディタの中でも、Visual Studio Codeは非常に人気があります。
VS Codeのおすすめ拡張機能
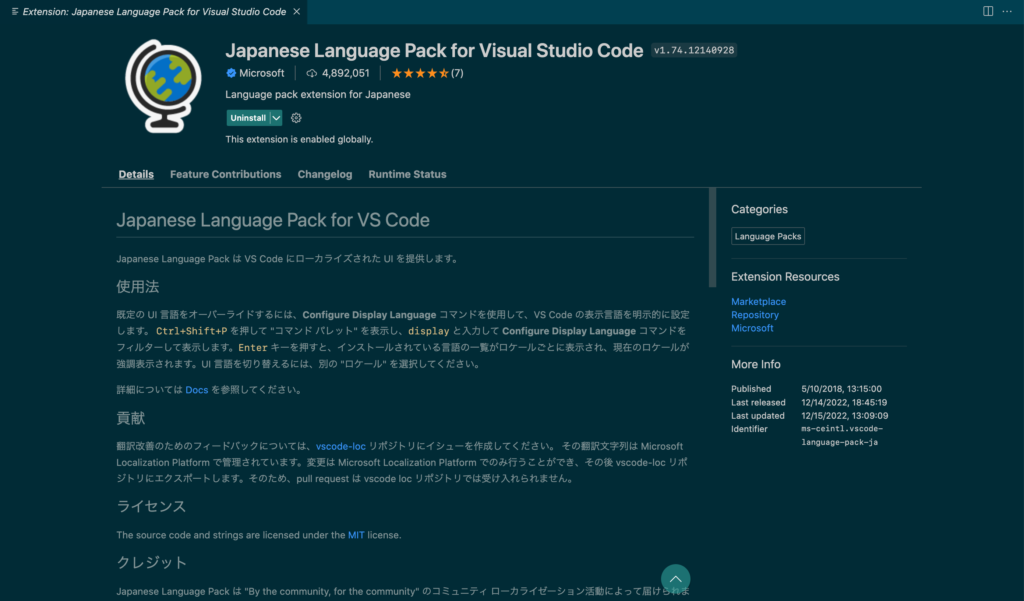
Japanese Language Pack for Visual Studio Code

Visual Studio Codeをインストールしたあとに、日本語化して使いたい場合に入れたい拡張機能です。
使い方
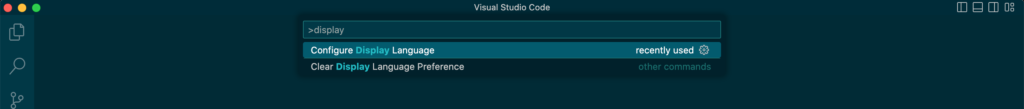
`Shift + command + P`でコマンドパレットを開く
「display」と入力し、「Configure Display Language」を選択

「日本語」を選択する

Visual Studio Codeを再度読み込む
これで、Visual Studio Codeのメニューや表示、説明が日本語化して表示されます。
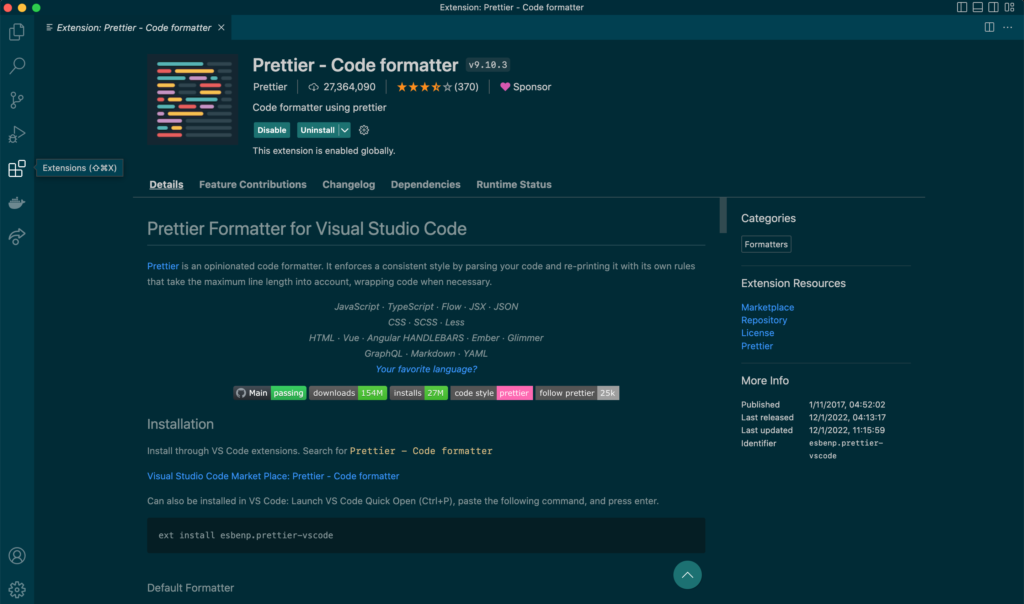
Prettier – Code formatter

コードを書いていると、いちいち空白や改行を調整するのは面倒ですよね。
Pretierは、コードを自動で整形してくれる拡張機能です。
使い方
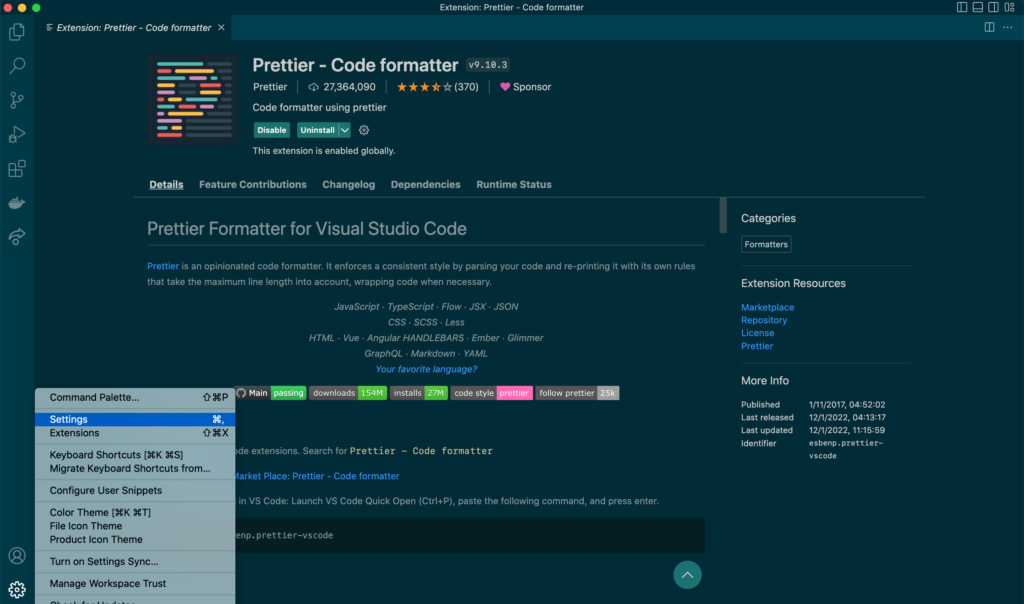
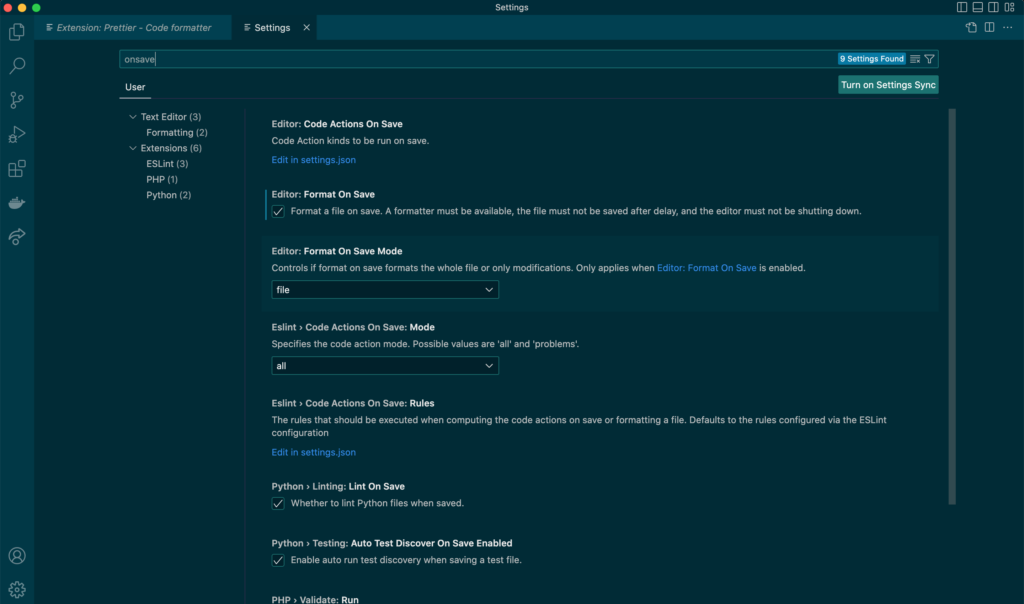
左下の歯車をクリックして「settings(設定)」を開きます。

「onsave」と入力して、「format on Save」にチェックを入れます。

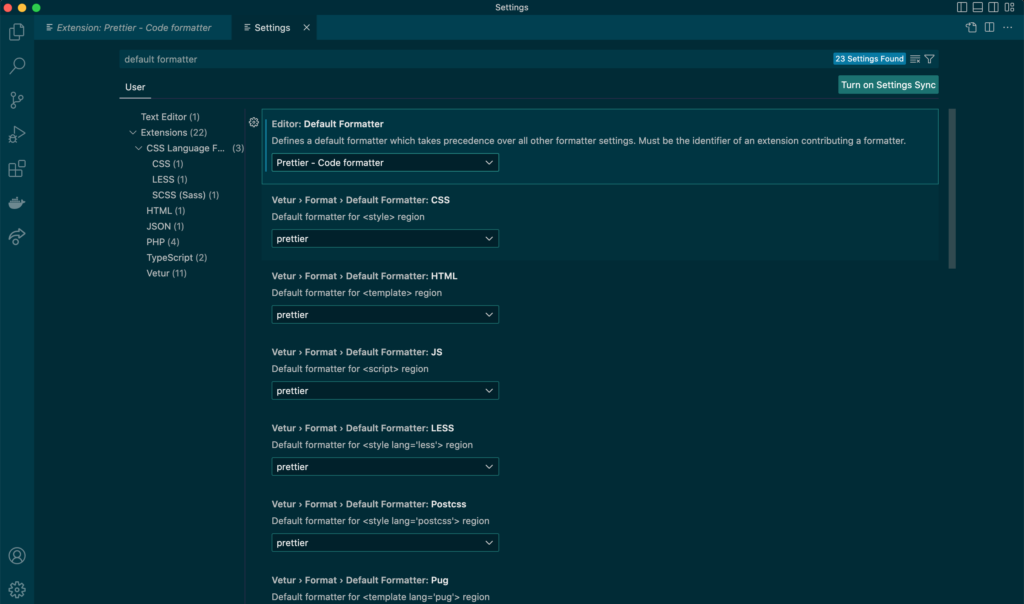
さらに「default formatter」と入力して、「Default Formatter」に「Prettier – Code formatter」を選択します。

これで設定は完了です。
これで、プログラムを保存する際に自動でプログラムを整形してくれます。
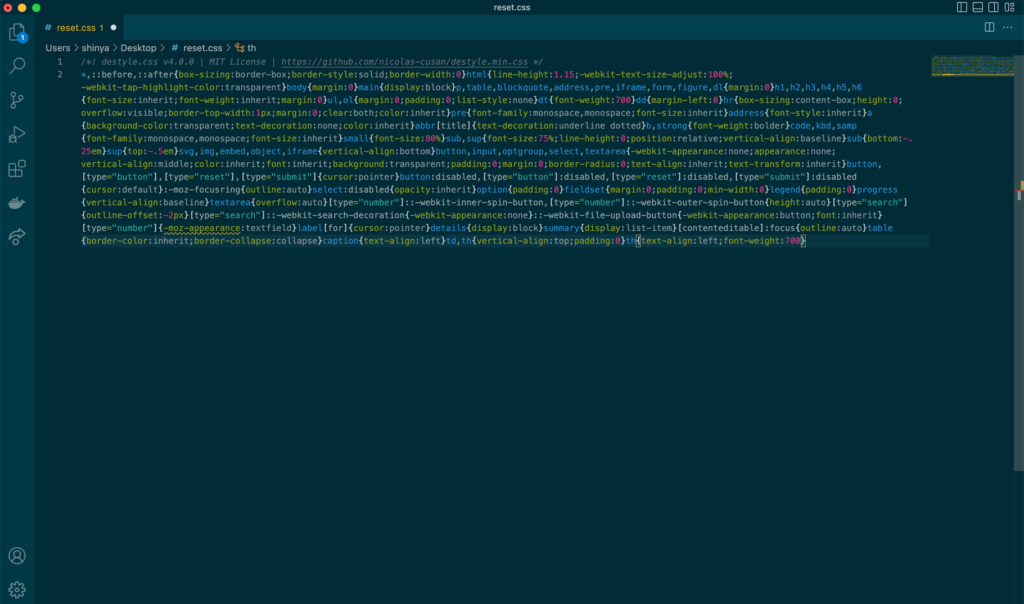
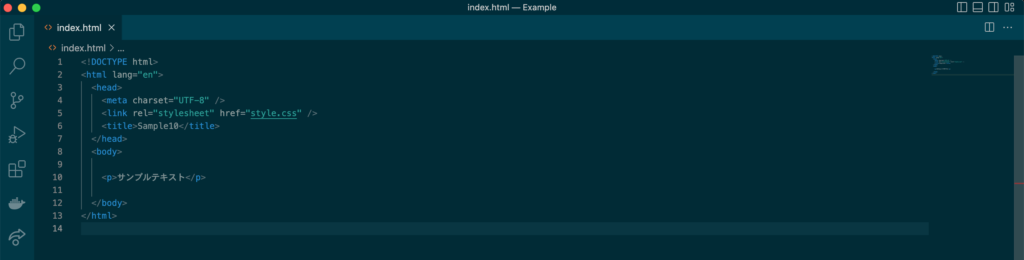
次のようなプログラムも

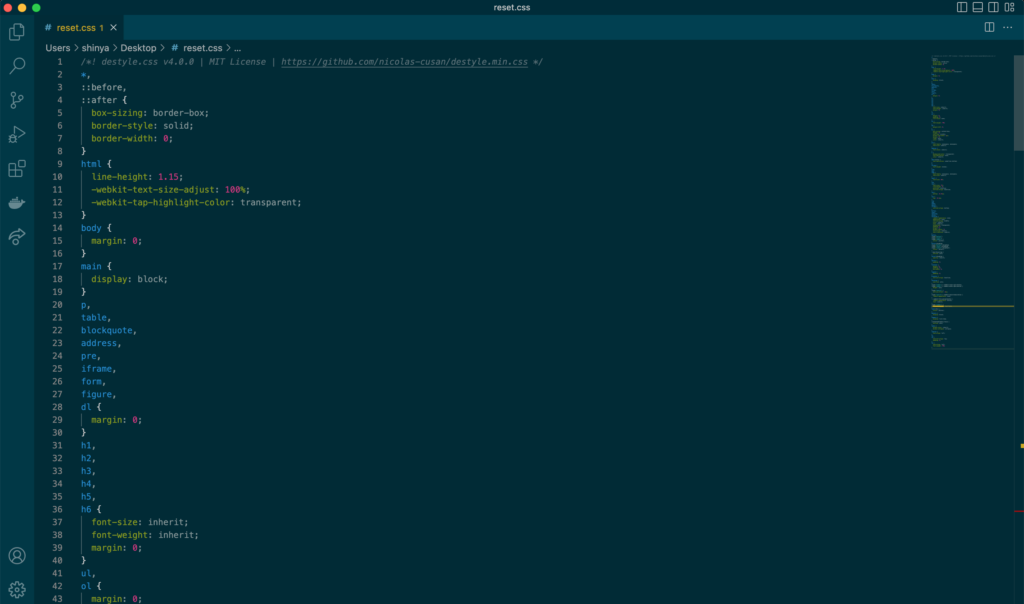
保存した瞬間に以下のように整形されました。

Auto Rename Tag

HTMLを編集しているときに、開始タグと終了タグが一致していなくてイライラした経験はありませんか?
Auto Rename Tagは開始タグを変更すると、自動的に終了タグも変更してくれる拡張機能です。
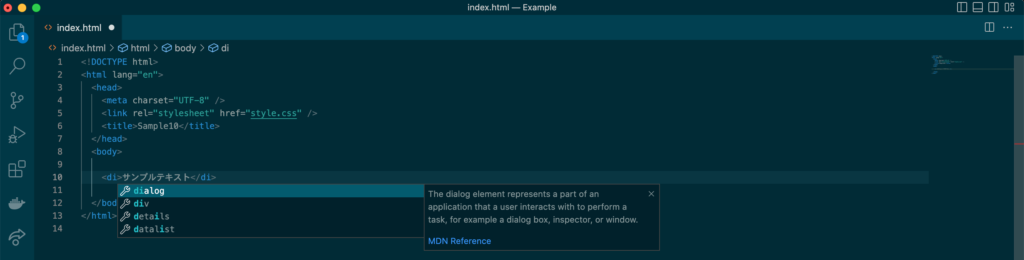
次のように、開始タグを編集するとリアルタイムで終了タグも修正してくれます。

自動で修正してくれます。

Live Server

Live Serverは、ローカルサーバーを簡単に立ち上げることができる拡張機能です。
ローカルサーバーを立ち上げることで、ブラウザ上で修正箇所をリアルタイムで反映・確認することができます。
使い方
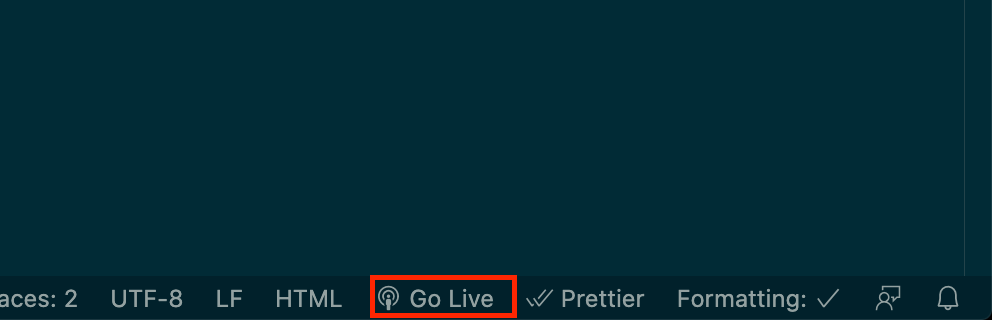
Live Serverをインストールしたら、左下の「Go Live」をクリックすることでローカルサーバーを起動できます。

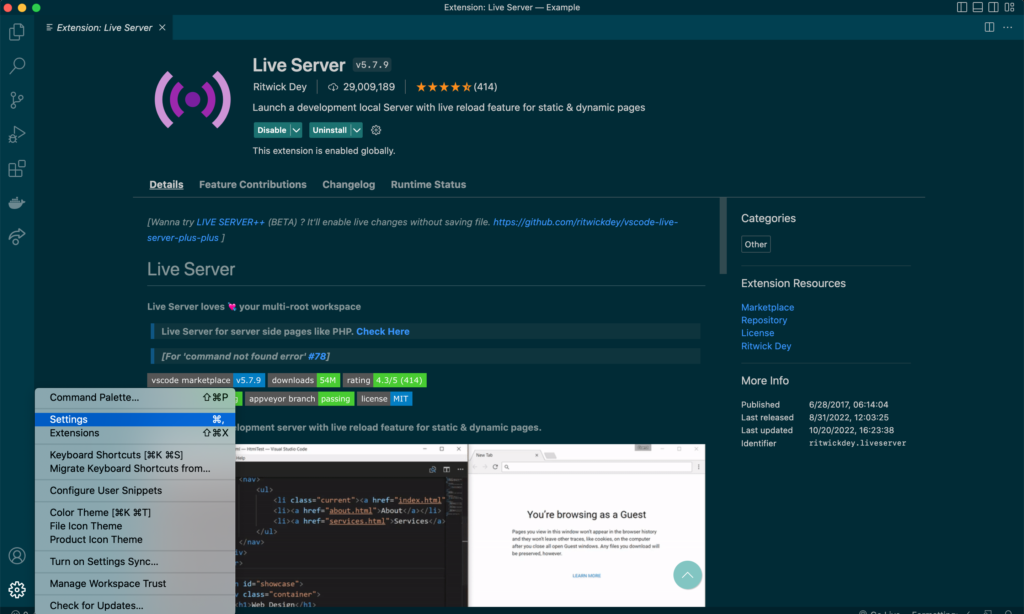
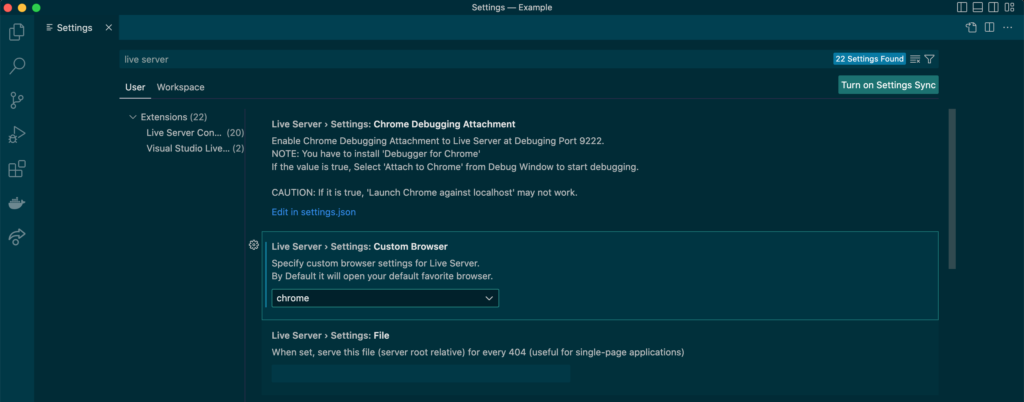
起動するデフォルトのブラウザを指定したいときは、左下の歯車をクリックして、「settings(設定)」を開きます。

「live server」と入力して、「Custom Browser」に好みのブラウザを指定します。

さいごに
もしプログラミング学習にお困りなら、TechPro(テックプロ)にお任せください!
あなたの現状と目標に合わせて、最適な学習コースのご提案と学習計画のプランニングをお手伝いします。
お問い合わせは以下のボタンからお気軽にお申し込みください!
ご連絡お待ちしています!



