プログラミングを学習していると、「HTML」というプログラミング言語を目にすることがあると思います。
プログラミングを始めたばかりで「HTMLっていったいなに?」と思う方もいると思います。
今回は、そのようなプログラミング初心者へ「HTML」について解説していこうと思います。
日々目にするウェブサイトやアプリで使われていますので、この機会にぜひみてみてください!
HTMLって?
HTMLとは「Hyper Text Markup Language(ハイパーテキストマークアップランゲージ)」の省略形で、簡単にいうとWeb上にある文章に対してレイアウトや構造をわかりやすく表現するための書式を定義したものになります。
現在ウェブ上で公開されているページのほとんどはこのHTMLを利用して作成されてます。
Hyper Textとはハイパーリンクを埋め込むことができる高機能なテキストのことです。ウェブサイトで下線のついたテキストをクリックすると別ページへ移動するのを経験したことがありますよね。あのテキストのことを指します。
ハイパーテキストでは、ウェブサイトから他のウェブサイトへのリンクを貼ったり、ウェブページ上に動画や画像、音声などのデータファイルをリンクで埋め込むことができます。
Markupとは、文章の各部分がどのような役割を持っているのかを示すことです。文章にはタイトルや見出し、段落や強調など文章の構造を明確にするための仕様がありますが、その文章の各部分に目印をつけることでコンピュータがその文章の構造を理解できるようになります。
これにより、検索エンジンがウェブサイトの構造を解析したりブラウザがウェブサイトの各要素の意味を理解して見易く表示することができるわけですね。
この目印をつけるための記号として使用されるのが「HTMLタグ」です。
HTMLタグとは?
ウェブサイト上で見出しや段落、画像やリンクなどその役割ごとに「HTMLタグ」というものが存在します。
このHTMLタグをその役割に合わせて目印として記述してきます。
HTMLタグには例えば以下のようなものがあります。
- <h1>〜<h6>:見出しを作成するタグ(数字が小さいほど大きい見出し)
- <p>:段落を指定するタグ
- <a>:リンクを埋め込むタグ(他のページへのアクセス先を指定する)
- <img>:画像を表示する
- <table>:テーブル(表)を作成する
- <div>:ひとかたまりの範囲として指定する(ブロック要素)
- <span>:ひとかたまりの範囲として指定する(インライン要素)
これらのタグを使って、ウェブページのレイアウトや構造をコンピュータに理解できる形で構築してきます。
例えば次のようにHTMLを記述してみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<h1>HTMLについて解説</h1>
<h2>HTMLとは?</h2>
<p>
HTMLとは「Hyper Text Markup Language(ハイパーテキストマークアップランゲージ)」の省略形で、簡単にいうとWeb上にある文章に対してレイアウトや構造をわかりやすく表現するための書式を定義したものになります。
</p>
<p>
Hyper Textとはハイパーリンクを埋め込むことができる高機能なテキストのことです。ウェブサイトで下線のついたテキストをクリックすると別ページへ移動するのを経験したことがありますよね。あのテキストのことを指します。
</p>
<p>
Markupとは、文章の各部分がどのような役割を持っているのかを示すことです。文章にはタイトルや見出し、段落や強調など文章の構造を明確にするための仕様がありますが、その文章の各部分に目印をつけることでコンピュータがその文章の構造を理解できるようになります。
</p>
<h2>HTMLタグについて</h2>
<p>
HTMLタグには例えば以下のようなものがあります。
</p>
<ul>
<li><h1>〜<h6>:見出しを作成するタグ(数字が小さいほど大きい見出し)</li>
<li><p>:段落を指定するタグ</li>
<li><a>:リンクを埋め込むタグ(他のページへのアクセス先を指定する)</li>
<li><img>:画像を表示する</li>
<li><table>:テーブル(表)を作成する</li>
<li><div>:ひとかたまりの範囲として指定する(ブロック要素)</li>
<li><span>:ひとかたまりの範囲として指定する(インライン要素)</li>
<li><ul>:順序のないリストを表示する</li>
<li><li>:リストの項目を記述する</li>
</ul>
<p>
これらのタグを使って、ウェブページのレイアウトや構造をコンピュータに理解できる形で構築してきます。
</p>
</body>
</html>
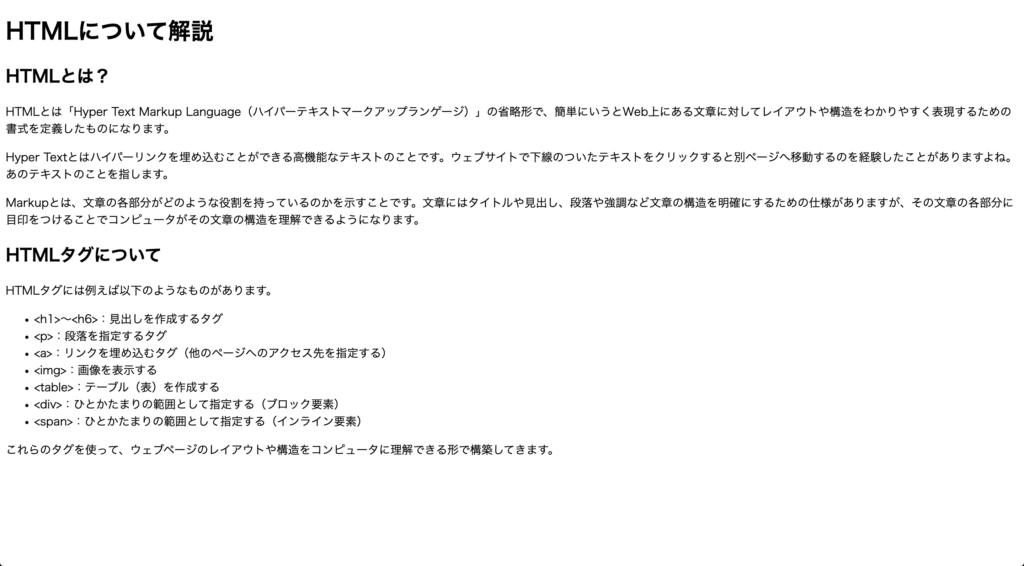
このように書くことで、それぞれのHTMLタグにより文章が構造化され、ウェブページ上で次のように表示されます。

HTMLによってコンピュータが理解できる、読者に伝わりやすい文章を作成することができるんですね。
HTMLの基本構造
HTMLの構造についてもう少し詳しくみてみましょう。
要素とタグ
HTMLはさまざまな役割を持った要素によって構成されています。
要素ごとに役割を区別する仕組みとして先ほど紹介した「HTMLタグ」を使います。
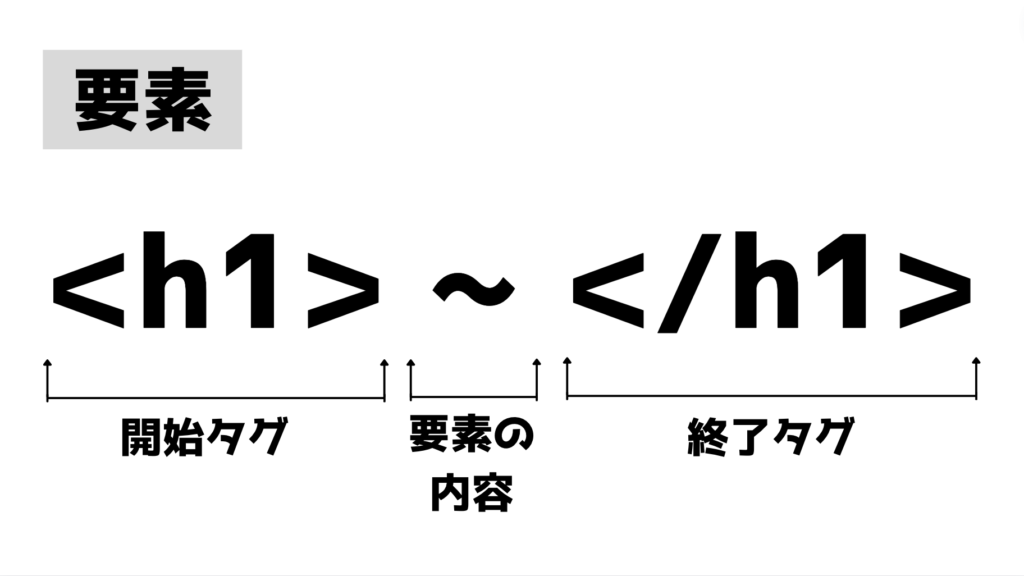
基本構造としては、要素の内容を「開始タグ」と「終了タグ」で囲んで記述します。

終了タグには開始タグにスラッシュ( / )を入れます。また、HTMLタグによっては終了タグを必要としないものもあります(imgタグなど)。
HTMLの基本構造
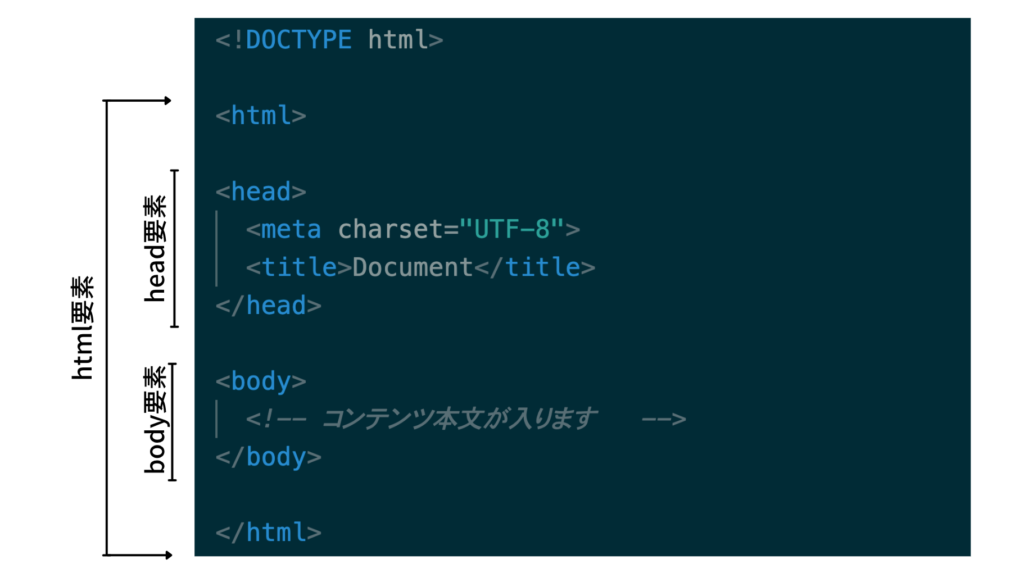
HTMLは「html要素」「head要素」「body要素」の3つの要素から構成されています。

html要素
html要素はHTML文章全体の始まりと終わりを表します。
その文章固有のさまざまな設定情報(head要素内の情報)を含んだ文章全体を定義します。
head要素
head要素は文書のさまざまな設定などを記述する、基本的には見えない部分の情報を記載します。
文字コードや他に読み込むファイル情報はこの中に記述します。
body要素
body要素はウェブサイトで実際に見える部分の情報を記載します。
ここに記述した内容が、実際にブラウザ上で表示されます。
<!DOCTYPE html>とは
HTMLの一行目に書いてある「<!DOCTYPE html>」とはこの文章全体がHTMLのものであることを宣言する要素で、この記載がないと、レイアウトが崩れたり、表示がされなくなったりします。
属性
HTMLではHTMLタグが含む情報を「属性」という形で付与することができます。
付与できる属性はそのタグの種類によって異なります。また、属性を追加することで要素のサイズや配置を詳細に設定することもできます。
具体例
例えば、リンクを作成できる「aタグ」では、遷移先のページのURLを属性として設定しなければいけません。

また、画像を表示する「imgタグ」では、画像の場所を指定するURLと画像のテキスト情報を属性として記述します。
要素名と属性、属性と属性どうしは「半角スペース」で区切って記述します。

CSSについて
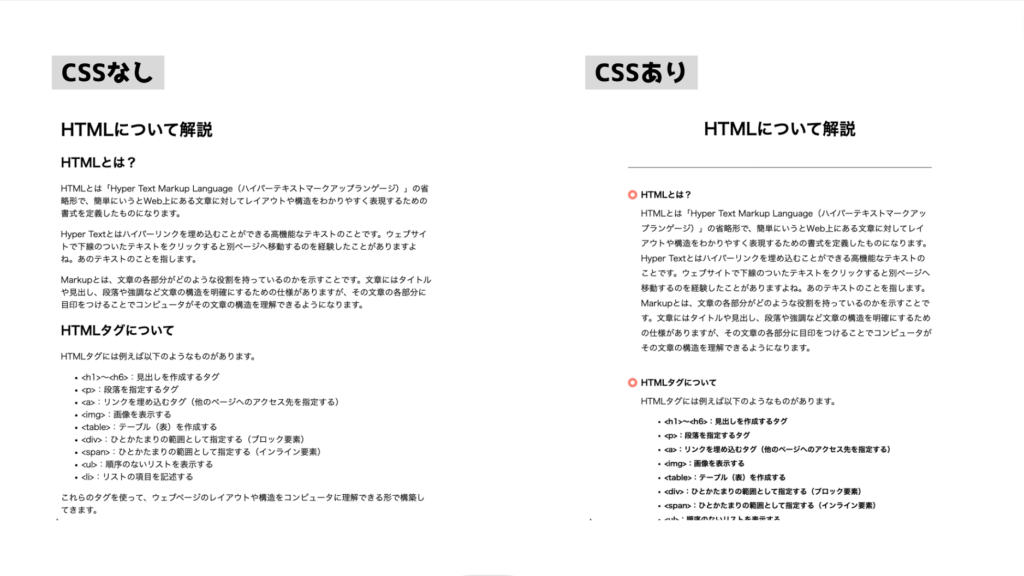
HTMLは基本的にCSSと呼ばれるプログラミング言語と一緒に使われることが多いです。
CSSとは、「Cascading Style Sheet(カスケーディングスタイルシート)」の略記で、ウェブ上のHTML文章にスタイルを指定するためのプログラミング言語です。
CSSを使うと、HTMLの文章をよりわかりやすく装飾することができます。

まとめ
どうでしたか?
今回はHTMLについて詳しくまとめてみました!
もしプログラミング学習にお困りなら、TechPro(テックプロ)にお任せください!
あなたの現状と目標に合わせて、最適な学習コースのご提案と学習計画のプランニングをお手伝いします。
お問い合わせは以下のボタンからお気軽にお申し込みください!
ご連絡お待ちしています!



